
Introduction
Tailwind CSS is a framework that contains utility classes and is used to style webpages. Tailwind is more versatile than Bootstrap and gives your website a unique/expensive look and feel. If you want to learn more about Tailwind CSS, you can read up LogRocket’s article.
Objectives
This article will give you basic knowledge on how to set up Tailwind CSS in VS Code.
You'd know how to install Tailwind CSS in popular environments like Next.js, Laravel, Gatsby, etc.
You'd get a Free link to the Top 15 Best Free Tailwind CSS UI Kits and Components.
Prerequisite
Setting up The Project
The steps to install and configure Tailwind CSS in VS Code are outlined below...
Install JSON package in VS Code Terminal
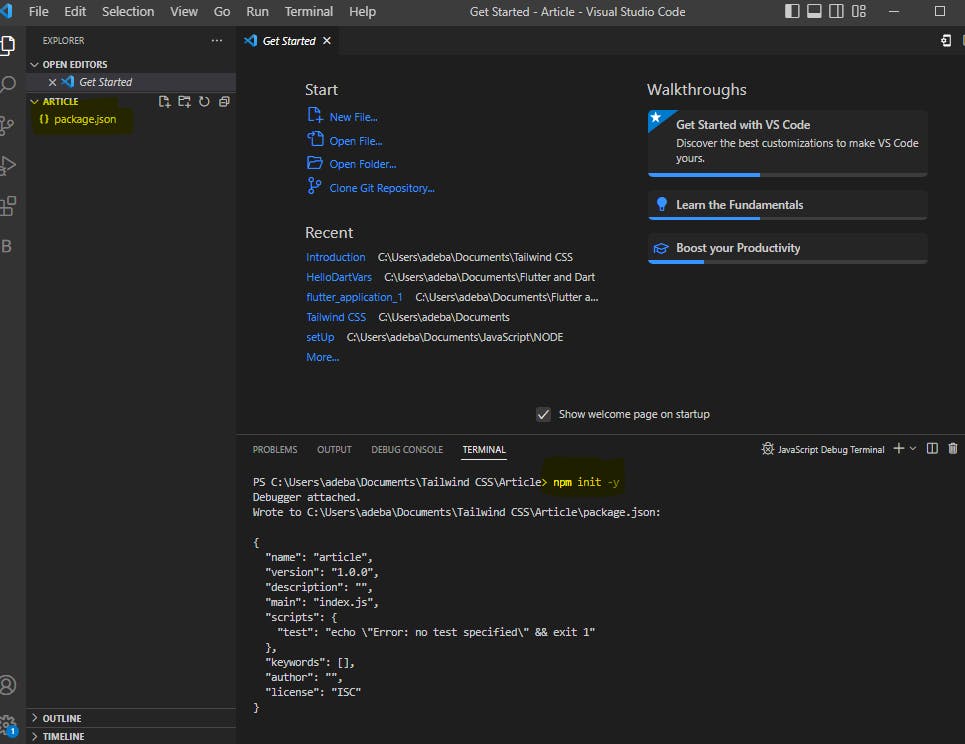
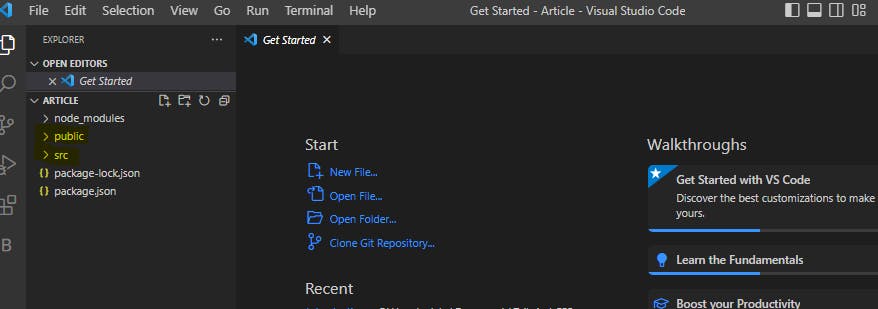
Before installing the JSON package, make sure you have node.js set up on your PC💻 Next, create an empty folder in VS Code. Then open the terminal and type in:
npm init -yand hit enter on your keyboard to install the JSON package.
Install Tailwind CSS
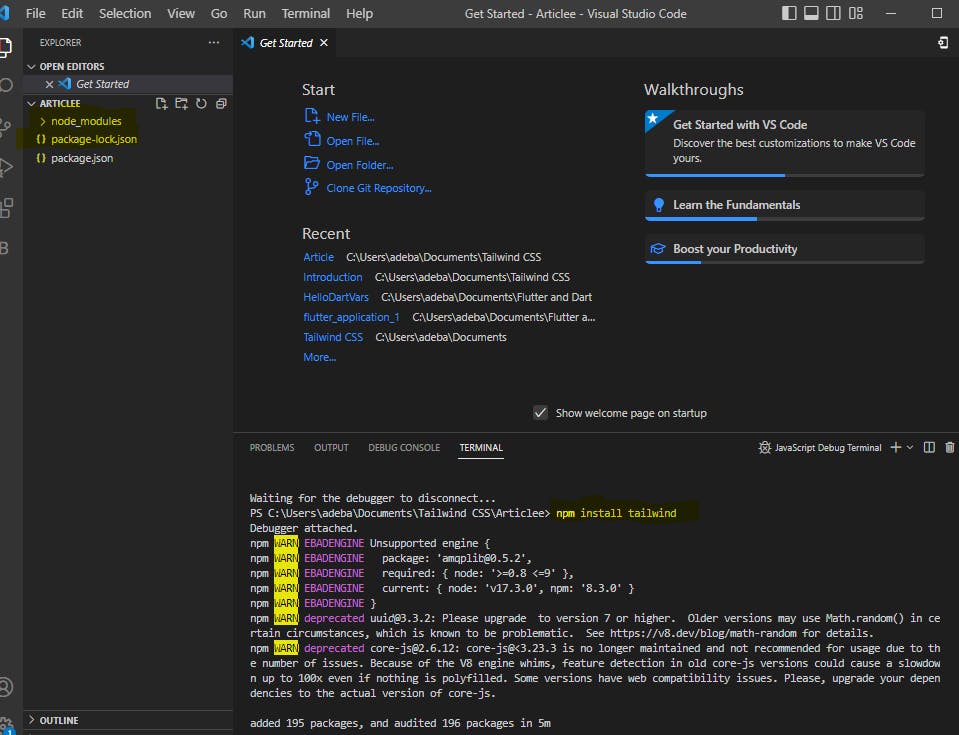
Type this code on the terminal:
npm install tailwindcssthen wait for it to install. It will automatically add another package to the path (node_modules and package-lock.json)
Create Two Folders
Create/add two separate folders Inside the empty folder, you created in step one(1) and name them: (public and src).

Add a New File
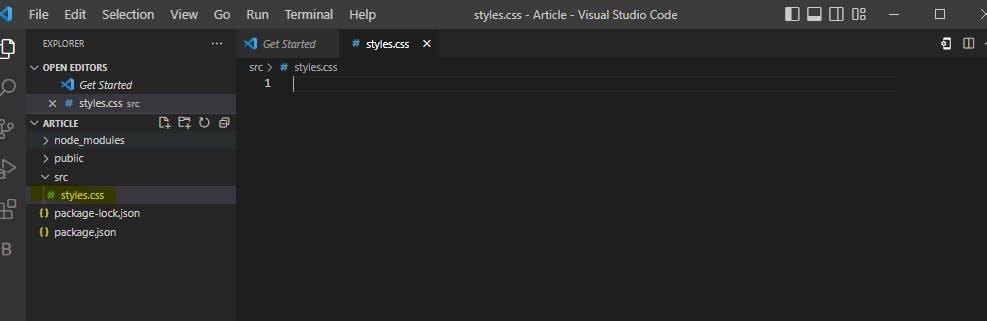
Add a new file to the src folder you just created and name it
styles.css
Import Tailwind Class Directives
In the
styles.cssfile, import tailwind class directories, copy the code snippet below and paste it into thestyles.css/*Tailwind Directives for Classes*/ @tailwind base; @tailwind components; @tailwind utilities;Translate Tailwind CSS Directives into Proper CSS Code
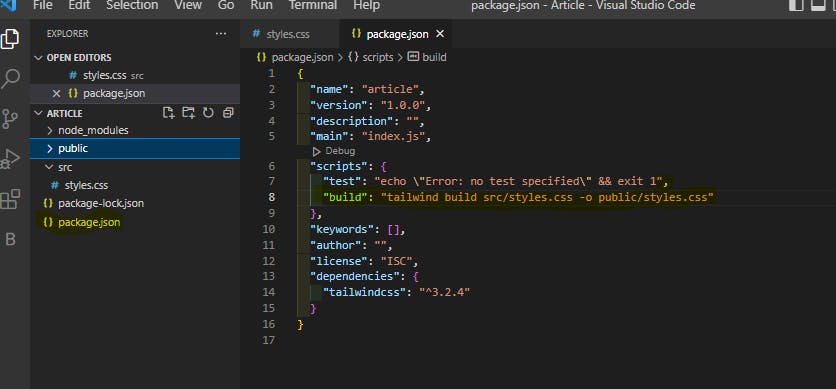
This can only be done by the use of a command called "tailwind build". Open the package.json file, in the
"scripts":{}section, under"test"(include a comma at the end of the statement) then write this code on the next line:"build": "tailwind build src/styles.css -o public/styles.css"This line of code translates the class dependencies you wrote in src'sstyles.cssfile into actual CSS code, and it'd add a newstyle.cssfile to the public folder you created after you run thebuildcommand.
How to Execute the Build Command
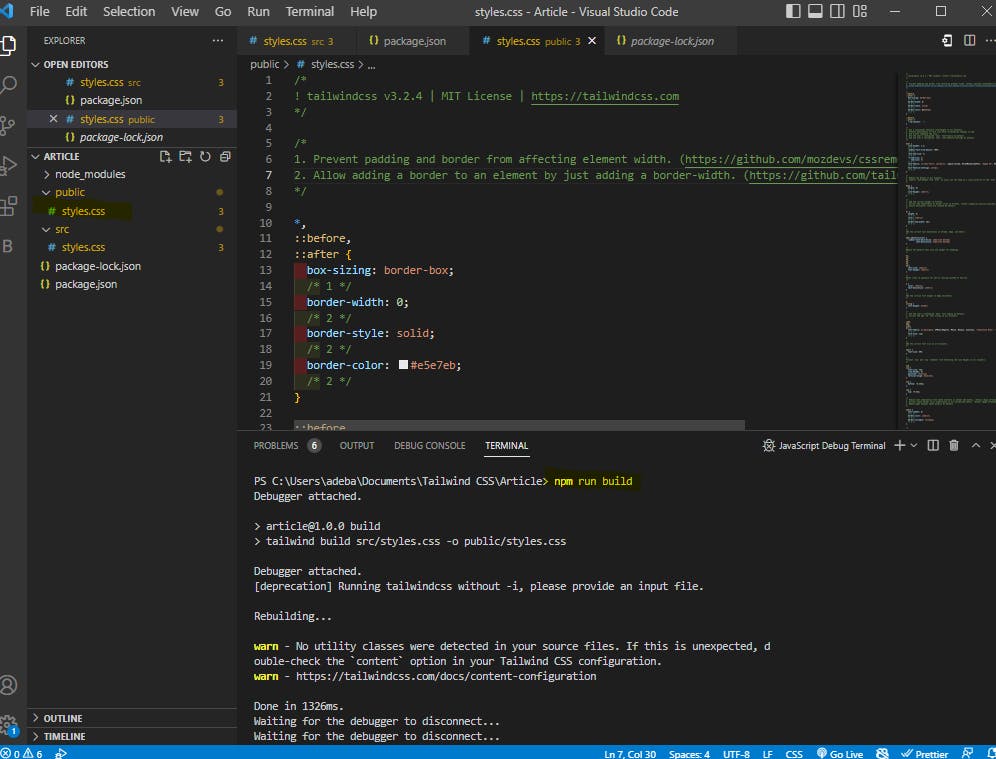
Go to VS Code terminal and input the following syntax:
npm run buildand it automatically creates/adds a newstyles.cssfile to the public folder with a list of generated codes: ie CSS classes, HTML tags, etc. They are by default the utility classes provided by Tailwind CSS. And that's how to set up Tailwind CSS in VS Code (:
How to Install Tailwind CSS in Popular Environments
Since Tailwind is a styling framework, you can use it to your advantage to style other environments like React.js, React Native, Next.js, Laravel, Gatsby, etc. You can also use it for responsive, scalable and flexible designs, UI prototyping, etc. Using Tailwind CSS in your project provides unification of the whole codebase. Instead of giving custom names to the styles, you can apply class names from the predefined list that is well-known by many developers. To know how you can install and configure Tailwind in popular environments like the ones mentioned above click here.
Top 15 Best Free Tailwind CSS UI Kits and Components
UI kits and Components are generally a collection of custom elements and design systems. You can use those elements and components to deliver rapid prototypes and mockups for your website design and dynamic projects. To get access to these resource files, click here.
I wish you all the best on your upcoming project(s). Don't hesitate to ask me any question in the comment section, I'd be glad to attend to them. Kindly leave a review if you feel this article was helpful. Thank you! ❤